Calendar
☀︎ in-class
✔︎ due
→ to do for next class
☰ reading
-
Week 14 Final In-Person Session 04/26
-
Week 13 Temporality 04/19

Phase Music (Visualization as two discs sharing an identical pattern on a common spool via Wikipedia), popularized by Steve Reich (watch a performance here)
- Walkthrough optional mini-exercise: Dark Mode
- Discuss graphic proposals for Community Resource in small groups
- Send chris your interview as a text file via Slack
- Finalize the design of your Community Resource and begin coding – the goal is to have your site 80% complete by next week
- Review Lectures: Intro to JS and jQuery, jQuery Events (refer to the demos repo here for more info on js)
-
Week 12 Community 04/12

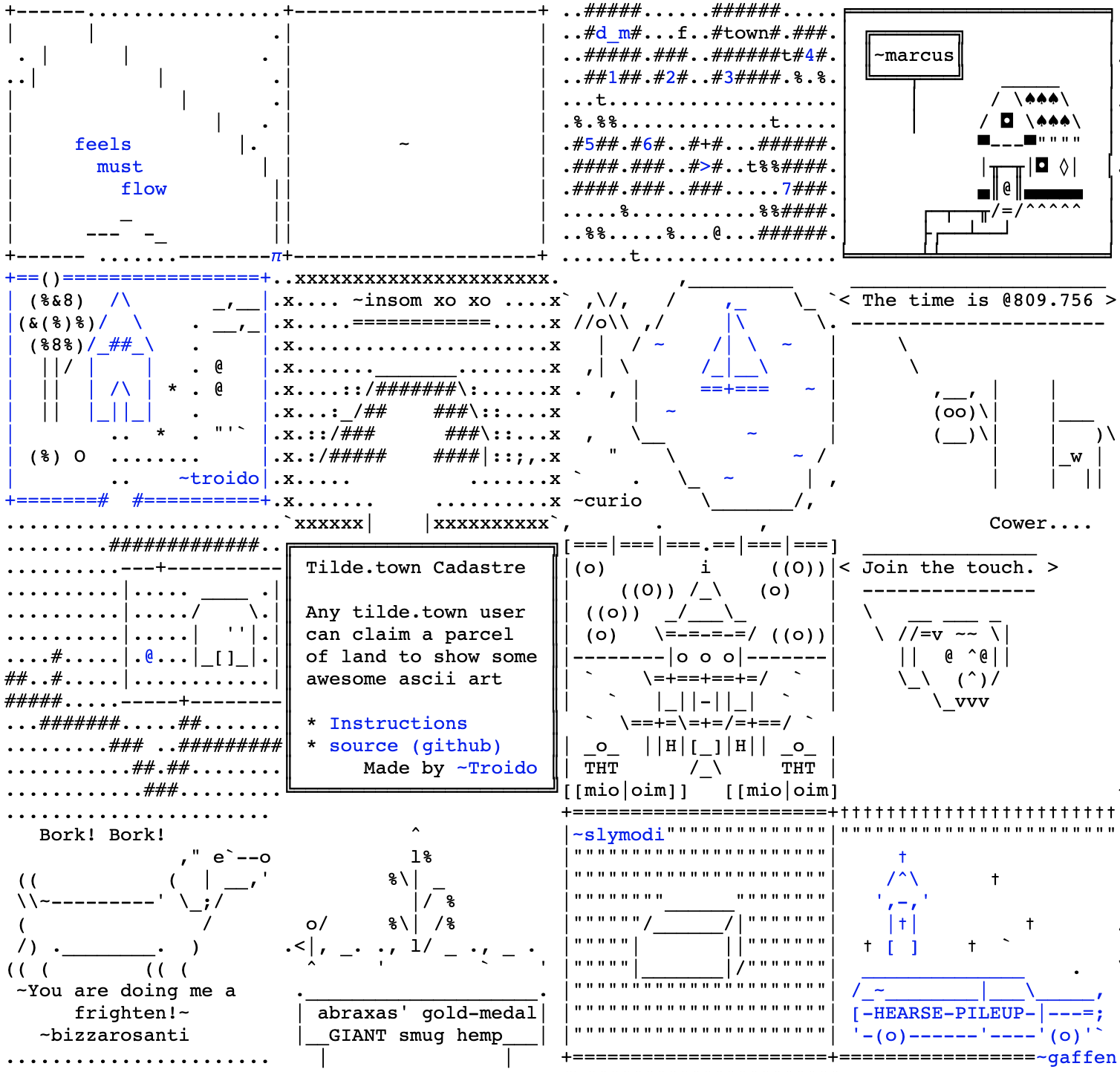
Tilde Town Cadastre, by troido.
- Hyperlink Press: Dear future young artists who want to make queer diaspora art, guest lecture and Q+A (after their public lecture, Hyperlink Press will meet with us for additional discussion)
- Kickoff Community Resource with discussion resources
- Create a graphic proposal for your Community Resource showing how your resource and interview will be presented online. Think about the graphic presentation (type, color, arrangement), as well as how they will be experienced (audio, video, downloaded), and create mock-ups visualizing your ideas.
- Listen to Community Memory podcast from Artists and Hackers then post a comment/question and reply to one of your classmates posts in #community-memory channel
-
Week 11 Review 04/05

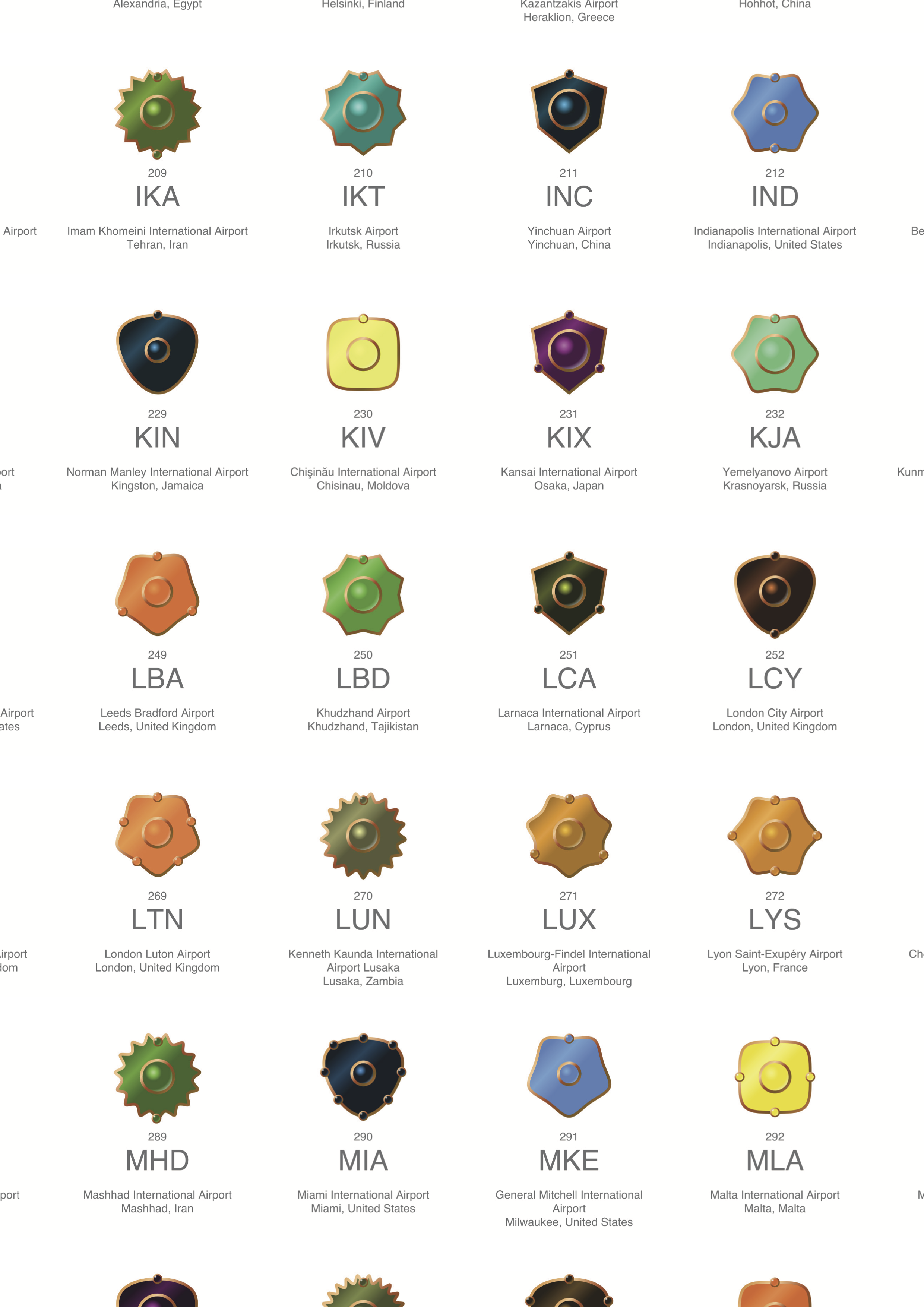
Flight Simulator Pins, by Aarati Akkapeddi for Laurel Schwulst and Soft, 2019.
- Final Crit for Graphic Collection
☁︎ Everyone will will have ~8 mins to present their work and receive feedback.
☁︎ Each student will be responsible as a ‘primary critic’ for one of your classmate's work. This will be determined by a randomly selected presentation order where you crit the person ahead of you.
☁︎ Presentation Order: Rosie → Toni → Tracy → Taoyu → Jin → Danielle → Fuming → Andrew → Ray → Yuming → Chloe → Katie → Bella → Vincy - Preview Community Resource
- Finish transcribing your interview and format it as plain text (a .txt file, Google Doc, etc.)
- Make any final updates to your Graphic Collection and upload your changes based on feedback from today's critique
- Watch About PracticePracticePractice 연습연습연습이란 interview with Hyperlink Press in preparation for their visit next week, and prepare 2 questions for Hyperlink Press to ask them next week
- Final Crit for Graphic Collection
-
Week 10 Production 03/29

Powerpoint, by Michael Riedel, 2013.
- Coding Q+A
- Small Group Meetings
- Finish coding and upload your collection website. Share a link to your project in the #weekly-updates channel. Notes on crit:
☁︎ Everyone will will have ~8 mins to present their work and receive feedback.
☁︎ Each student will be responsible as a ‘primary critic’ for one of your classmates work. This will be determined by a randomly selected presentation order where you crit the person ahead of you. - Don't forget about your interview! The goal is to have it conducted and transcribed by April 12.
-
Week 9 Metadata 03/21

Art for Your Face Is Not Your Own, NY Times by Zach Lieberman, 2021.
- Visit from CCA Systems Librarian Eric Phetteplace to talk about metadata
- Review Collections Prototypes in small groups
- Cargo + Custom HTML/CSS
- Begin coding your collection website, try and have an 80% complete rough draft by next week
- Review Lectures: CSS Flexbox, and CSS Grid (you may want to watch at 2x)
- Codecademy: Learn CSS: Layout with Flexbox and Grid
- Optional Mini-Exercise: Digital de Stijl (if you complete the exercise it will be added to a "gallery" of the class' compositions)
-
Week 8 Collections 03/15

Functional Typography by Sulki and Min, 2006.
- Collections Lecture
- Share Graphic Collections in small groups
- Figma Prototype Demo
- Mini-Exercise: Personalized Class Site Type
- Class Recap Recording 1 (lecture on collections), Class Recap Recording 2 (00:00 Figma demo, 11:29 Custom Type with CSS)
- Design a prototype in Figma to recontextualize your collection
- Reach out to your interview subject(s) requesting an interview
- Review Lectures: CSS Backgrounds, CSS Type Basics, and CSS Type Selection (may want to watch at 2x)
- Codecademy: Learn CSS: Colors and Typography
- Read Black Gooey Universe by American Artist and By Design by Alice Rawsthorn, then post a comment/question in the #gooey-design channel on Slack and reply to one of your classmates posts
-
Week 7 Review 03/08

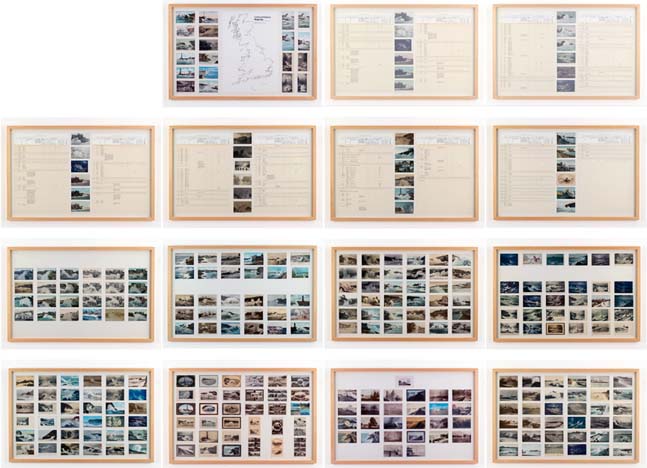
Dedicated to the Unknown Artists by Susan Hiller, 1972-76.
- Final Crit for CSS Typeface
☁︎ Everyone will will have ~8 mins to present their work and receive feedback.
☁︎ Each student will be responsible as a ‘primary critic’ for one of your classmates work. This will be determined by a randomly selected presentation order where you crit the person ahead of you.
☁︎ Presentation Order: Fuming → Yuming → Bella → Andrew → Taoyu → Jin → Chloe → Vincy → Rosie → Ray → Toni → Tracy → Danielle → Katie - Kickoff Graphic Collection
- Create 2 collections graphic collections of 6+ images/objects arranged in Figma. Consider how you arrange and present them in relation to the collection itself.
- Read Ines Cox, The Process of Design Cannibalization by Ben Schwartz and Jodi’s Infrastructure by Alexander R. Galloway, then post a comment/question in the #design-infrastructure channel on Slack and reply to one of your classmates posts
- Final Crit for CSS Typeface
-
Week 6 Latency 03/01

This Click In Time by Jonas Lund, 2012.
- Share potential Interview topics and subjects (conduct interview: 3.15, interview transcript due: mon 4.1)
- Coding Q+A for CSS Typeface (due: next week 3.7)
- Finalize and upload your CSS Typeface to your class site in preparation for the project critique. Share your the url for you CSS Typeface in the #weekly-updates channel. Notes on crit:
- Everyone will will have ~8 mins to present their work and receive feedback.
- Each student will be responsible as a ‘primary critic’ for one of your classmates work. This will be determined by a randomly selected presentation order where you crit the person ahead of you.
-
Week 5 Encoding 02/22

Unicode by Jörg Piringer, 2011.
- Updates on CSS Typeface Project and Showcase/Specimen Demo
- Q+A on CSS Typeface Coded Characters
- Sample Interview presentation by chris and Project Update
- Small Group Meetings to Review Progress
- Class Recap Recording (42:53, type specimen positioning 00:00, transformations 17:25, images + svgs 24:00, sample interview topic presentation 35:28), Class Small Group Meetings (01:25)
- Building on your 3 of your letters in HTML + CSS begin coding your type showcase
- Prepare a short, informal, presentation on an Interview topic and 2 potential subjects
- Review Lectures: CSS Units (17:28), :hover States (02:27), CSS Transitions (06:23), CSS Transformations (05:08)
- Codecademy: Learn CSS 2: The Box Model, and Learn CSS 3: Display and Positioning
- Optional: Watch Hover and :hover States Lecture (08:44), and do :hover States exercise
-
Week 4 States 02/15

Lume (Auto) by Chris Shen, 2018.
- Tour our ASCII Garden Webring
- Share Digital Bits outcomes + debug
- Lecture on Takenobu Igarashi
- Review: CSS Typeface Step 3 – Type Specimens
- Class Recap Recording
- Code 3 of your letters in HTML + CSS using the letter demo file as a starting point – add a :hover state to at least one of your letters (sample letter walkthrough)
- Post the link to your Type Specimen design directions in the #weekly-updates channel on Slack. If you have time, please give a classmate feedback on their specimen.
- To Get Ahead (Optional):
- Review Lectures: CSS Units (17:28), :hover States (02:27), CSS Transitions (06:23), CSS Transformations (05:08)
- Codecademy: Learn CSS 2: The Box Model, and Learn CSS 3: Display and Positioning
- Watch Hover and :hover States Lecture (08:44), and do :hover States exercise
-
Week 3 Parameters 02/08

Detail of Dutch Clouds by Karel Martens, 2011.
- Tour our ASCII Garden Webring
- Mini-Exercise: Inspector Sketches
- Review: CSS Typeface Step 2 – full alphabets
- Lecture/Share Out: Type Specimens
- Mini-Exercise: Personalize Your Class Site
- Complete the Digital Bits exercise and upload it to your class site. Post a link to your sketch in the #weekly-updates channel when it's ready.
- Design two rough directions for a digital "type specimen" showcasing your CSS Typeface (Step 3) in Figma
- Review Lectures: Intro to CSS, CSS Selectors, CSS Colors, CSS Box Model, CSS Position, Digital Bits Exercise Walkthrough
- Codecademy: Learn CSS 1: Selectors and Visual Rules
- Stretch Goal: Code 3 of your letters in HTML + CSS using the letter demo file as a starting point
- Read Computed Type by Christoph Knoth and The Conditional Design Manifesto by Studio Moniker post a comment/question and reply to one of your classmates posts in #computed-manifesto channel
-
Week 2 The Hyperlink 02/01

Visualization of Project Xanadu, 1972
- Share outcomes from Collective Alphabet and swap letters
- Review CSS Typeface Step 1 – letterform directions
- Kickoff Interview Project
- Download demo files repository
- Review Lectures: HTML Basics, HTML Paths, Images and Assets
- Do the Exercise Garden Tour Webring, and post a link to your ASCII garden on Slack in the #week-2 channel
- Based on one of your type directions design a complete character set (CSS Typeface Step 2)
- If you haven't already, finish Codecademy: HTML Elements and Structure (sign up for the basic/free account)
- Read My website is a shifting house next to a river of knowledge. What could yours be? by Laurel Schwulst and post a comment/question in #my-house channel on Slack and reply to one of your classmates posts
-
Week 1 Hello World 01/25

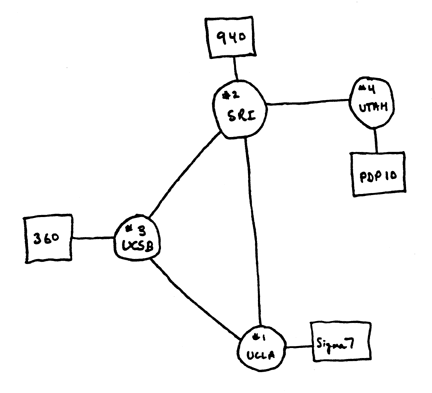
The first sketch of ARPANET, December 5, 1969
- Introductions and Class overview
- Sign up, download, and join Github, Slack and Figma (use your .edu email for these services, and for Figma verify student status under "For Students" here)
- Exercise Class Websites (Video Walkthrough)
- Kickoff P1 – CSS Typeface
- Lecture: Jurriaan Schrofer
- Post a link to your class site on Slack in the #week-1 channel
- Do the Exercise Collective Alphabet, then create a new Figma file and make two new modular designs for your letterforms (CSS Typeface Step 1)
- Review Lectures: Intro to HTML, The Chrome Inspector, Intro 2 WWW
- Codecademy: HTML Elements and Structure (sign up for the basic/free account)
- Read The Cobweb by Jill Lepore and post a comment/question in #the-cobweb channel on Slack and reply to one of your classmates posts
