Community Resource (Parasocial)
I evoke the term 'handmade web' to suggest slowness and smallness as a forms of resistance.
For this project we’ll create a reader that acts as both a representation of our class' interests and creative network, as well as a resource for our community. During the process, we'll keep in mind and question the structure of the commercial internet, and the impact of social media companies and internet service provider's reorienting our online communications through a layer of commerce. Instead positing what tools, resources, or information we'd like to see online in networks we define.
Using your interview as a source material, you'll reformat them as part of a temporal, multi-page web, experience consisting of two sections:
- interview – the interview itself and short bio on the subject
- resource – something you'd like to share as a response relevant to your topic/interview
Each section should be its own .html file hosted on your github pages site (your class site). Think creatively about each section, paying special attention to the "resource" while thinking expansively about that designation. Are resources material, or conceptual? Challenging, or soothing? All of the above? How does your resource respond to your area of interest (topic/interview)? It's up to you how you define a resource – some possibilities may include: a tool you create (an alternative clock, a sentence generator to unstick yourself when having creative block, a map for urban foraging, etc.), a link-pack to existing resources, or a piece of media (song, poem, video, videogame) you find valuable.
As an introduction to Javascript and to situate our website IRL, each site will respond to time in some way via a simple code snippet that introduces a day and night mode to your sites.
Lastly, consider the aesthetic, structural, and conceptual cohesion of the project. How do you leverage the web format and hyperlinks to create a dynamic reading experience? Are their open and closed hours for your site? What do your graphic design skills enable that a non-designer may not be able to create?

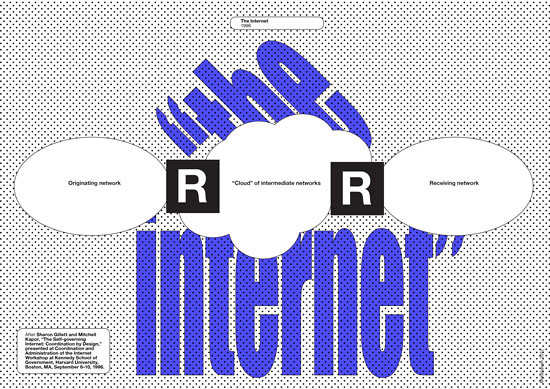
Recreation of the first web cloud diagram by Metahaven
The internet can be compared to a patchwork of city-states, or an archipelago of islands. User data and content materials are dispersed over different servers, domains, and jurisdictions (i.e., different sovereign countries). The cloud is more like Bismarck’s unification of Germany, sweeping up formerly distinct elements, bringing them under a central government. As with most technology, there is a sense of abstraction from prior experiences; in the cloud the user no longer needs to understand how a software program works or where his or her data really is. The important thing is that it works.

Various diagrams visualizing the web
Due May 3 (4 weeks)
Topics: Community, Network, Interview, Resource
Learning Outcomes
- Consider how the commercial web impacts socialization online
- Reflect upon how the web can support community organizing
- Experiment with hyperlinks to create non-linear narratives
- Expand our understanding of javascript to add temporality to our designs
Requirements
- 2+ web pages in a multi-page website
- Interview text
- A community resource
- Editorial design showcasing a point of view on your subject matter
- Day and night "mode" created using Javascript
Project Kickoff: Mon April 12
Hyperlink Press Guest Lecture and Discussion on web communities
Step 1: Due Mon April 19
Create a proposal showing the aesthetic direction of your site, and visualizes your interview and resource
Step 2: Due Mon April 26
Finalize your design and begin coding
Step 3: Due Mon May 3
Present your project as an interactive website.
Calendar
Week 12
Project kickoff
Collect Design inspiration
Week 13
Share resource proposals
Intro to JS
Step 1 Due
Week 14
Finalize design
Rough HTML + CSS + JS
Beaker Browser demo
Step 2 Due
Week 15
Step 3 Due / Final CritReading
- A Handmade Web, J. R. Carpenter
- Captives of the Cloud, Metahaven
- Hello, World!, Taeyoon Choi
- Ep. 4 - Community Memory and the Computing Counterculture, Artists and Hackers
Resources
- JavaScript basics, MDN Web Docs
- Javascript First Steps, MDN Web Docs
- A Complete Guide to Dark Mode on the Web, CSS-Tricks
References
Resources
- Cards.Gift
- List of Bail Funds
- democracy.io
- Alt Text as Poetry by Bojana Coklyat and Shannon Finnegan
- Remembering LB City by Taehee Whang with Hyperlink Press
- Zoom Escaper by Sam Levigne
- Scroll Clock by Andrew LeClair
- Flower Field by Tiger Dingsun
- Plus Clock by Tiger Dingsun
- LP–20×20 by Tiger Dingsun
Interviews
- Sounds About Riso . Online – Interviews
- Graphic Interviews for Graphic Artists by Braulio Amado
- Graphic Support Group by James Chae and Drew Litowiz